YUI Compressor使用配置方法 JS/CSS压缩工具
12-06
YUI Compressor 是一个用来压缩 JS 和 CSS 文件的工具,采用Java开发。
YUI Compressor下载地址:http://www./softs/25860.html
使用方法:
//压缩JS
java -jar yuicompressor-2.4.2.jar --type js --charset utf-8 -v src.js > packed.js
//压缩CSS
java -jar yuicompressor-2.4.2.jar --type css --charset utf-8 -v src.css > packed.css
YUI Compressor v2.4.2
安装指南
=========
JDK环境变量配置的步骤如下:
1.我的电脑-->属性-->高级-->环境变量.
2.配置用户变量:
a.新建 JAVA_HOME
C:/Program Files/Java/j2sdk1.5.0 (JDK的安装路径)
b.新建 PATH
;%JAVA_HOME%/bin;%JAVA_HOME%/jre/bin
c.新建 CLASSPATH
%JAVA_HOME%/lib;%JAVA_HOME%/lib/tools.jar
3.测试环境变量配置是否成功:
开始-->运行--〉CMD
键盘敲入: JAVAC
出现相应的命令,而不是出错信息,即表示配置成功!
先下载jdk:http://www./softs/60807.html
需要安装 JDK >= 1.4, 并设置环境变量 JAVA_HOME
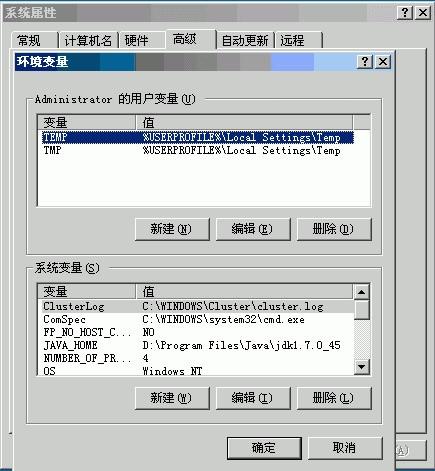
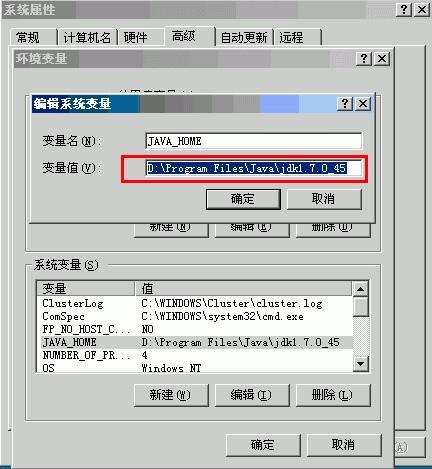
桌面 -> 我的电脑 -> 右键 -> 属性 -> 高级 -> 环境变量
系统变量 新建
安装步骤:
1. 安装请点击 install.cmd
2. 卸载请点击 uninstall.cmd
3. 如果安装过之前的版本,请先卸载老版本
压缩测试:
选中 test.js, 执行右键菜单“Process with &YUICompressor”,会生成 test-min.js.
注意事项:
1. 需要安装 JDK >= 1.4, 并设置环境变量 JAVA_HOME
2. css 和 js 文件编码必须是 GB2312, GBK 或 GB18030. 如果要支持 UTF-8, 请在 compressor.cmd 中将 GB18030 替换为 UTF-8
3. css 文件中含有中文时,如果 css 编码和页面编码不一致,需要手动将中文替换为/xxxx, 详细说明请参考 compressor.cmd 中的说明
4. 如果不需要 native2ascii, 可以只安装 JRE (需要手动修改下 compressor.cmd)
Ref:
1. Introducing the YUI Compressor: http://www.julienlecomte.net/blog/2007/08/11/
2. YUILibrary: http://yuilibrary.com/projects/yuicompressor/wiki
3. Documentation: http://developer.yahoo.com/yui/compressor/
4. native2ascii.exe: http://java.sun.com/j2se/1.4.2/docs/tooldocs/windows/native2ascii.html
以下是配置补充:
使用YUI Compressor压缩JS和Css
常用示例(在cmd中执行)
java -jar D:/yuicompressor-2.4.6/build/yuicompressor-2.4.6.jar --type js --charset UTF-8 D:/my.js -o D:/my-min.js
java -jar D:/yuicompressor-2.4.6/build/yuicompressor-2.4.6.jar --type css --charset UTF-8 D:/my.css -o D:/my-min.css
–type指定要打包的文件类型,可选的有 js和css
–charset 指定字符集
-o 指定输出的文件名,如果不指定这个参数将会把压缩后的内容输出到命令行上
最后的my.js和my.css是要打包的debug版源文件
如果没有给定charset参数,则字符集默认是系统的,此处指定了UTF-8,更加你的实际需要修改。具体语法和其他参数参考:http://www.julienlecomte.net/yuicompressor/
使用YUI Compressor和DOS批处理脚本压缩JavaScript和CSS,加上IIS的GZIP,加起来能得到85%左右的压缩率。(其中YUI Compressor的压缩率大约为50%)也可以修改参数获得更多的压缩率。
---------------------------------------------华丽分割线---------------------------------------
制作批处理工具
三个文件:
批处理文件:yuicompressor.bat
注册表文件:yuicompressor.reg
压缩jar包:yuicompressor-2.4.6.jar
文件目录:D:/server/f2etools/yuicompressor
yuicompressor.bat批处理使用方法:
对整个文件夹右键点击【YUI-Compressor JS/CSS】批量压缩操作生成-min.css或-min.js,源文件不变,项目平时开发时引用源文件,上线前引用压缩文件测试正常后再上线。
yuicompressor.bat批处理文件代码:
复制代码
代码如下:
cd "%1"
for /f %%a in ('dir /b *-min.js') do call:ProcessDel: %%a
for /f %%a in ('dir /b *-min.css') do call:ProcessDel: %%a
for /f %%a in ('dir /b *.js') do call:ProcessCompress: %%a
for /f %%a in ('dir /b *.css') do call:ProcessCompress: %%a
:ProcessDel
IF NOT [%1]==[] call:DeleteMinFiles: %1
GOTO:EOF
:ProcessCompress
IF NOT [%1]==[] call:CompressFiles: %1
GOTO:EOF
:DeleteMinFiles
IF EXIST "%CD%/%1" del "%CD%/%1"
GOTO:EOF
:CompressFiles
java -jar D:/server/f2etools/yuicompressor/yuicompressor-2.4.6.jar %1 -o %~n1-min%~x1
GOTO:EOF
yuicompressor.reg注册表功能:选中文件夹后,右键,会多一个选项【YUI-Compressor JS/CSS】
yuicompressor.reg注册表文件代码:
复制代码
代码如下:
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT/Directory/shell/Compress JS/CSS Files]
@="YUI-Compressor JS/CSS"
[HKEY_CLASSES_ROOT/Directory/shell/Compress JS/CSS Files/command]
@="D://server//f2etools//yuicompressor//yuicompressor.bat %1"
注意事项:请修改两个文件中的目录路径
批处理文件:yuicompressor.bat和注册表文件:yuicompressor.reg
---------------------------------------------华丽分割线---------------------------------------
打包压缩pack-all-min.js
文件如下:
批处理文件:pack-js.bat
需要打包的目录文件:pack-list.txt
pack-js.bat 代码:
复制代码
代码如下:
for /f %%i in (packList.txt) do type %%i >> pack-all.js
java -jar D:/server/f2etools/yuicompressor/yuicompressor-2.4.6.jar --type js --charset utf-8 pack-all.js -o pack-all-min.js
pack-list.txt
jquery.ui.datepicker.js
jquery.ui.dialog.js
jquery.ui.draggable.js
jquery.ui.mouse.js
使用方法:
在当前js文件夹里放入这两个文件,平时开发用多个源文件,运行pack-js.bat后查看页面效果,上线前打包成一个压缩文件,测试无误后再上线。