FrontPage简明教程:网页布局
12-14
通常网页的布局使用到的是FrontPage中的表格和框架菜单栏里的命令。
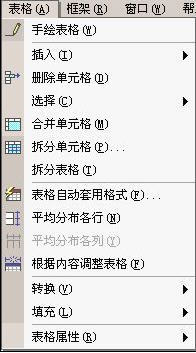
表格(TABLE)是将页面中的内容以表格的形式排列,常用于单一页面内图片与文字的安排,是最常用的布局命令。
图3.1
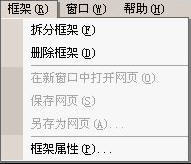
框架(FRAMES)是在同一浏览器窗口中显示多个相互隔离的HTML页的结构。使用框架组织页面时,每个框架显示一个不同的独立页面或者图像,你可以将一些框架中的内容永远保留在浏览器窗口中,而其余窗口则发生改变。
图3.2
表格的使用十分简单,一般经过如下步骤:
§ 插入表格
§ 修改表格样式
§ 填充内容
一、轻轻松松插入表格
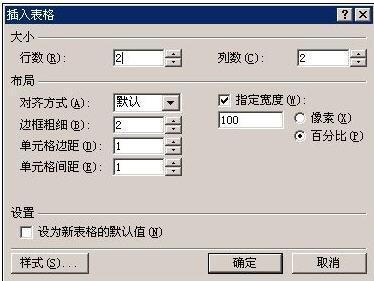
点击“表格”菜单中的“插入表格”,在弹出的对话框中可以对所需表格的行列数及边框属性进行设置。插入一个大概样子的表格,自己调整它在整个网页中的位置,为之后填充内容做好准备。
图3.3
二、对表格外观进行前所未有的美化
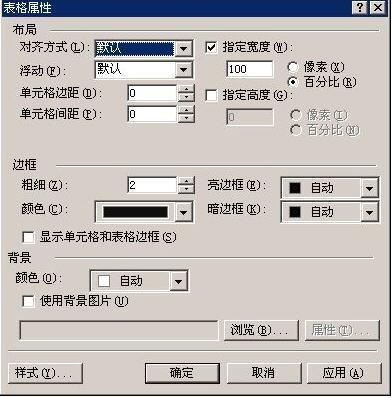
鼠标左击已经插入的表格,弹出的菜单中选择“表格属性”选项。弹出的对话框可以让你对表格的外观进行设置。基本上除了行列数这些需要使用插入行列等菜单完成的功能,在此设置的大都和表格的外观有关。
图3.4
FrontPage 2002的新功能:表格自动套用格式提供了快速和容易的方法,来创建具有专业外观的表格。用户可以选择他们想要使用的样式,可以自动更改表格的边框、底纹和颜色。使用新的填充表格,用户可以将一个单元格的内容快速地重复输入到该单元格右侧的单元格(向右填充),或输入其下面的单元格(向下填充)。当用户想要将相同内容复制到多个单元格中时,该功能将节约用户的时间。拆分表格让用户能够将任何位置的表格快速和容易地拆开。当用户想要在表格的各行之间添加文本或图形时,这会很方便。
§ 在 FrontPage 中编辑任何表格时,单击该表格,并从表格菜单中选择表格自动套用格式。从几个表格格式和设计中选择,以创建想要的外观。
§ 从表格菜单中单击插入,插入五个新行,然后选择行或列。在想要复制的内容下面,添加所需数量的行。选中想要复制的文本和想要填充的单元格。从表格菜单中选择表格填充,然后选择向下填充或向右填充,以匹配突出显示的单元格。
§ 在表格中间挑选一个单元格,然后从表格菜单中选择拆分表格。
三、简单填充完内容。
只需点击鼠标在表格中与插入的地方,就可以输入文字或者创建图像,或者导入文字图像等等,简简单单的操作之后,一张有条有理的网页就做好了。
图3.5
与以往的FrontPage一样,在FrontPage 2002中可以非常方便地利用框架来组织页面。
一般地,利用框架组织WEB页面需要经过如下步骤:
一.创建框架
二.设置框架属性
三.设定初始页面
四.确定框架间的调用关系
一、创建框架原来如此轻松!
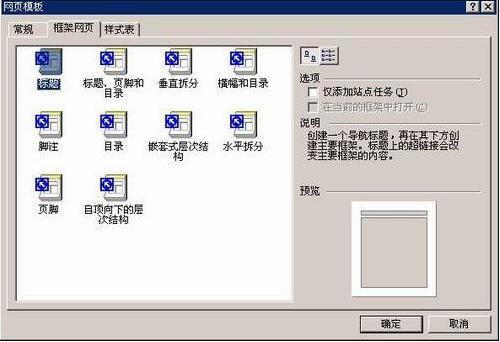
在FrontPage 2002中,点击新建图标旁的小三角调出新建网页模板选择窗口,选择满意的模板创建框架Web页面。如果没有模板符合需要,你可以选择最接近的风格,然后改变框架大小或者增加框架以得到想要的结构。
图3.6
可以拖拉框架边改变框架大小;增加或删除框架则可以使用框架菜单中的拆分框架和删除框架命令。
在这里我们建立一个目录框架页面。
二、设置框架属性
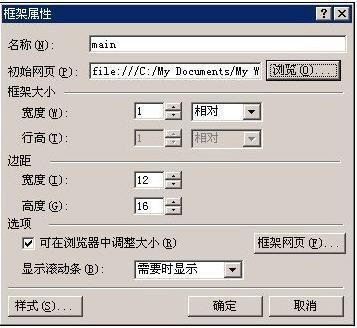
点击页面右键菜单中的框架属性,在弹出的对话框中设置框架属性。你可以指定框架名称、控制框架之间边界的大孝在一个框架内是否允许滚动等。
在显示滚动条选项框中选择在该框架中是否允许存在滚动条。点击框架网页按钮进入该框架的页面属性设置窗口。在框架间距标签中设置框架之间的边界的宽窄,也可以取消显示边框的选项,不显示框架边框。记住,框架之间的边界越大,对于读者观看页面就越困难。
图3.7
一般地,我们把左、右两个框架名称定义为“contents”(目录)和“main”(主框架)。
三、设定初始页面
作为Web设计者,你要决定当第一次出现框架页面时,在每个框架内显示哪个页面即初始页面。只要框架的初始页面存在于你的Web中,这个页面就能够在每次显示框架时自动出现在框架中。
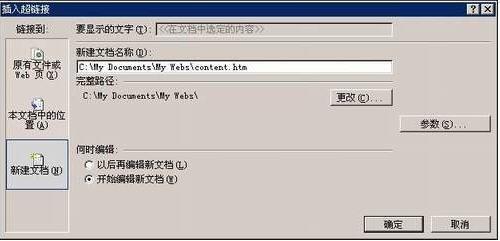
点击工作区域上的“设置初始页面”按钮,在对话窗口中设置初始页面。这时你可以选择点击原有文件中的浏览按钮查找需要的页面,或点击新建页面按钮直接在框架中新建一个页面。在这里我们新建一个页面。
图3.8
四、组织框架间的调用关系
在使用框架时一定会遇到如何处理框架间的调用关系的问题,即点击一个框架中的超链接后目的页面将会出现在哪一个框架内,或是新打开一个浏览器窗口。我们接着上面的例子来学习如何处理调用关系。
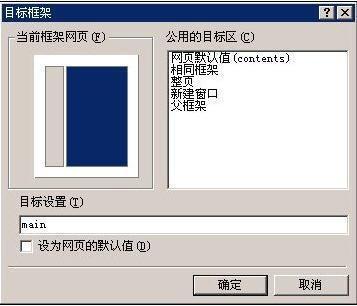
现在,我们需要在左边的页面中加入超链接,选中页面中任一蓝色按钮作为加入超链接的对象,这时我们希望所链接的页面在调入时出现在框架“main”中。你会发现在设置超链接窗口的右侧有一目标框架按钮,点击按钮将出现目标框架窗口,在这个窗口中你可以随意设定目的页面将出现在哪个框架中。你可以直接在“当前框架网页框”中选择左或右框架作为目的框架。你也可以选择“公共目标区框”中的选项来确定目标页面的出现形式:
图3.9
“默认网页(main)”:目标页面将出现在默认目的框架中,默认目的框架可以在框架的页面属性设置窗口中设置。如果不加以说明,系统将按照默认目的框架调用目标页面。
“当前相同网页”:目标页面将出现在同一框架中,也就是覆盖调用页面。
“整个网页”:目标页面将覆盖整个框架页面,独立地出现在浏览器窗口中。
“新窗口”:目标页面将出现在新打开的一个浏览器窗口中,而在原来的浏览器窗口中不发生任何变化。
在上面的例子中,我们将“Contents”框架中所有链接的目的框架都设为“main”框架。
好了,你已经能够在你的主页中利用框架来组织页面了!很简单,是吗?
图3.10
新功能:FrontPage 2002现在支持由高级技术(例如 HTML 4)实现的功能,包括嵌入式框架、语言属性以及表单中的按钮和字段集。让这些特性帮助您做出更具动感和专业的Web站点
从插入菜单中,选择嵌入式框架,然后选择“设置初始网页”并浏览到您的站点上或 Internet 上的任何 Web 页,(插入项的名称/地址应当出现在地址窗口中),然后单击确定。所选页将出现在 Web 页的框架中。通过选中它然后拖动角落,还可调整该框架大校(连载)